前言
为了满足我早年学计算机的愿望之一 —— 聊天室,特地再来进行一次对 Fiora 的构建,特别是我曾经构建 Fiora 过多次,只有一次成功,是因为使用了 docker 进行安装,使用的是镜像文件,所以不能算真正意义上的构建成功,这次要写的构建指南是指的基于源代码进行构建。
Fiora
一个由 碎碎酱 开发的聊天室系统,由于种种原因,Fiora 已经不再更新,且很少有维护,所以在如今的 2023 年想要再次跑起来 Fiora,是一个非常难的问题,并且 Fiora docs 叙述得并不够详细,对新人构建来说十分容易踩坑。抛开很少维护和难以构建来说,其实 Fiora 本身是一个十分出色的聊天室系统。
避坑指南
如果你已经大致掌握了 Fiora 的构建机制,但是有一些问题无法克服的话,在这里为你指点一下。
- Node.js 版本问题,请使用 v14 LTS 版本
- 构建客户端时间过长,请升级服务器,推荐 2 核心 2G RAM
- 获取 UserID,使用 Fiora 内置命令是无法获取道 UserID 的,请检查控制台
- 构建 Fiora 配套 App 问题,需要使用新的构建方式,而不是使用 Fiora docs 内所写的方式。但还请注意,由于 Fiora 在一段时间前对代码进行了重构,或许 App 将无法再与服务端通讯。
开始构建
伺服器配置指南
虽然 Fiora 对配置的要求不高,但它并不是没有门槛,因为牵扯到对源代码进行构建,所以需要一定的配置。
- 配置要求:1 核心 2GB 或更高(推荐 2 核心 2GB)
- 网络要求:可以对外联网
- 硬盘大小:2G 以上
- 环境要求:Node.js (版本 v14)、MongoDB、Redis
- 服务器系统:Ubuntu22(采用该系统进行讲述构建指南)
关于 Node.js、MongoDB、Redis 就不叙述如何安装了,如果需要省事,可以安装我们的老朋友 BT.CN,并且选择安装 PM2 管理器,这样的话就不需要额外再安装 pm2、npm 了。
构建指南
Web 端构建
首先我们需要克隆项目至本地,在这之前请确保你的服务器具有 git 功能,一般情况下都是有的,输入以下命令
# 克隆项目至本地
git clone https://github.com/yinxin630/fiora.git -b master值得注意的是,如果你的服务器地处国内,可能会克隆失败,你可以选择去 GitHub 里下载下来,再上传至服务器。在克隆完成后,需要进入 Fiora 目录
cd /fiora执行该段代码的时候注意,务必加上你现在所在的目录,假设我克隆 Fiora 的目录是 /www/project,那么我需要输入的指令就应该是
cd /www/project/fiora接下来,我们务必确认使用的 Node.js 版本是否是 v14,请输入以下命令进行检查。
# 查询 Node.js 版本
node -v
# 或
node --version
因为这关乎到你所安装的 yarn 以及后续的构建的成功与否,如果不是 v14,请务必切换为 v14

在这之后,我们需要确认是否有 yarn, 通常是没有的,如果你认为你已经安装了可以输入以下命令进行确认。
yarn -v如果你确定你没有 yarn, 则需要输入以下命令进行安装。
npm install -g yarn稍等一段时间后,yarn 就会完成安装,对于 yarn 一般是没有什么要求的,如果你确定有问题,可以尝试切换到 1.22.19 版本,这个版本经过测试是可以正常构建的。
23/12/23 补充 解决了一系列的问题,支持了 fiora 内置的命令行工具
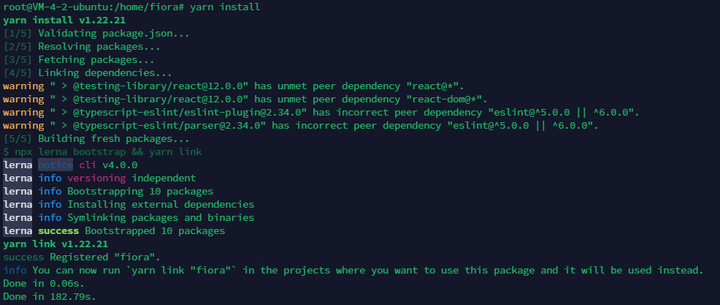
安装项目所需依赖
yarn install
然后将 Fiora 项目链接起来
yarn link "fiora"然后就是正式构建 Fiora 了,正式构建 Fiora 其实很简单,只需要把上面工作完成,就可以输入命令
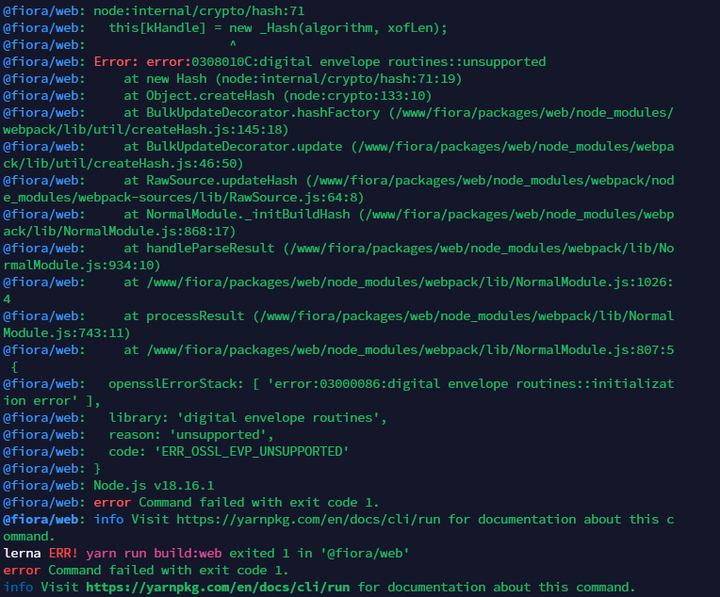
yarn build:web对 Fiora 进行构建了,在等待一段时间后,我们就完成了构建。
接下来,进行配置 JwtSecret,这个步骤虽然不知道为什么需要,但没有的话,是无法运行的,向命令行中输入以下命令
echo "JwtSecret=<string>" > .env2 要将 <string> 替换为一个秘密文本
最后,就可以启动 Fiora 了
yarn start在完成启动以后,使用浏览器打开 http://[ip地址]:[端口](比如 http://127.0.0.1:9200),就可以访问网站了,默认的端口是 9200.
添加管理员
此章节使用了 Fiora 内置的脚本,如果无法执行,请检查是否将 Fiora 项目链接起来。
yarn link "fiora"通常来讲,如果使用上述的构建步骤,不需要检查,即可添加管理员。
更多 Fiora 内置脚本参见→脚本 | Fiora Docs
在成功启动 Fiora 后,会进入 Fiora 的运行日志。让我们进入成功启动的地址,注册一个用户,并且记住用户名。我们键盘同时按 CTRL 键和 C 键,退出运行日志。
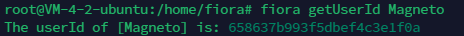
fiora getUserId [username]
[username] 部分就是所注册的用户的用户名,通过此方法获得用户的 UserID

658637b993f5dbef4c3e1f0a 就是我们所需的 UserID,我们要将这段 ID 添加到 /packages/config/server.ts 的 第34行 中
administrator: env.Administrator ? env.Administrator.split(',') : ["658637b993f5dbef4c3e1f0a"],配置完成后,重新启动 Fiora 即可。
无法解决的问题
添加管理员
App 构建
在查阅大量资料,发现 Fiora App | fiora docs 所提供的构建方式完全不可能在 2023 年的今天成功构建,绝对会大量报错!而且在我成功构建完成 App 后发现,由于一段时间前 Fiora 的代码进行了重构,导致 App 在 2023 年的今天,已经无法再和自己的服务端通讯了!!!!!!!!!即使是碎碎酱自己的 App 也不行了,我在这里写 App 的构建的原因是,如果有热心的大神看到,可以帮忙解决一下这个问题!!
在完成 Web 构建时,会在 /fiora/packages 目录里有一个 app 目录,进入里面,这是我们构建 App 所围绕的目录
cd /fiora/packages/app在命令行中输入以下命令以安装最新的 EAS CLI
npm install -g eas-cli然后去 Expo 注册一个账号,并记住账号密码,因为我们对 App 的构建是云构建,而不是本地构建。接下来登录账号
eas login输入刚刚注册的账号和密码,即可完成验证。然后在命令行中输入以下命令,选择你要打包的类型,使用↑、↓、ENTER(回车键)进行选择,我这里只选择 Android。
eas build:configure接下来输入以下命令,进行第一次构建
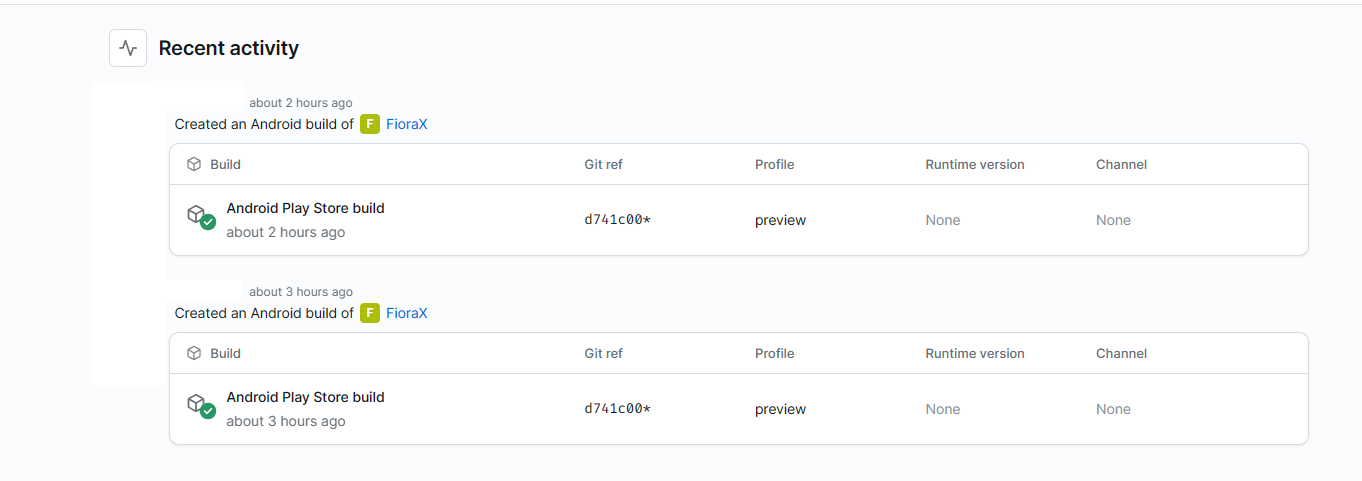
eas build --platform android在等待 10 分钟左右以后,会在登录后的 Expo 的首页看到以下内容

点进去就可以下载到你的 .aab 格式的安装包了,没错是 .aab 而不是 .apk,所以我们需要第二次构建,在第二次构建前,我们需要去到 /fiora/packages/app 目录内,编辑一个 eas.json 的文件,将它的内容替换为
{
"build": {
"preview": {
"android": {
"buildType": "apk"
}
},
"preview2": {
"android": {
"gradleCommand": ":app:assembleRelease"
}
},
"preview3": {
"developmentClient": true
},
"production": {}
}
}
然后我们再进行打包构建,但是这次我们使用的命令是以下内容,与上面所写的有所不同。
eas build -p android --profile preview再经过 10 分钟的等待,就完成了对 App 的构建,并且可以下载 .apk 格式的安装包了,它甚至帮你自动签了名。
但就如我说的,这个 App 无法与服务端通讯,需要大神的协助!!
端口问题
部分服务商有比较严格的防火墙策略,所以必须开放我们所需的端口,Fiora 所需的端口包括但不限于
- 19002 构建 App 需要
- 6379 构建 App 需要
- 9200 Fiora Web 端口,可自定义
- 27017 数据库端口
其它问题
- 配置文件:配置 | Fiora Docs
- 自定义域名:反向代理 | Fiora Docs
修改内容
假设你想对你的 Fiora 进行一定的修改,那么你务必查看这部分的内容。还是老话,由于一段时间前 Fiora 的代码进行了重构,导致 Fiora | Docs 在 2023 年的今天,已经不再那么适用了,它所给的目录结构也不再具有价值。所以如果你想修改 Fiora 的源代码,就务必查看我所写的部分目录构成。
# Fiora 部分目录构成
|-- [.githubb] // github actions
|-- [.vscode] // vscode 工作区配置
|-- [packages] // 所有源代码的存储目录
|------ [app] // App 源代码
|---------- [src] // App 源代码
|-------------- [pages] // App 前端UI
|---------- [app.json] // 打包 App 基本信息
|---------- [src] // App 源代码
|------ [assets] // 静态资源
|------ [config] // Fiora 配置文件夹
|---------- [client.ts] // 客户端配置
|---------- [server.ts] // 服务端配置
|------ [database] // 数据库方法,一般情况勿动
|------ [server] // 构建完成后存放的Web
|------ [utils] // utils
|------ [web] // Web 源代码
|---------- [src] // Web 源代码
|-------------- [modules] // Web 前端UI
|-- .eslintignore // eslint 忽略
|-- .eslintrc // eslint 配置
|-- .gitignore // git 忽略
|-- Dockerfile // docker 文件
|-- LICENSE // fiora 许可
|-- docker-compose.yaml // docker compose 配置
|-- package.json // npm
|-- tsconfig.json // typescript 配置
|-- yarn.lock // yarn
...结束
这些是我这次搭构建 Fiora 所经历的一切,希望可以为后来人构建 Fiora 避开一些坑,或者教新手如何 构建 Fiora 聊天室,本文或许还有部分不详尽的地方,希望可以多多担待,有问题麻烦指出来,我会进行改进,并且如果有大神有办法解决 App 无法与服务端通讯的问题,请发送至我的邮箱 magneto@88.com 感激不尽!
参考
Fiora Docs:https://yinxin630.github.io/fiora/zh-Hans/
Create your first build:https://docs.expo.dev/build/setup/
Expo CLI:https://docs.expo.dev/more/expo-cli/#installation
Build APKs for Android Emulators and devices:https://docs.expo.dev/build-reference/apk/



图片大小限制改了,如何让它生效?
需要重新执行构建步骤,详情请参考官方文档。
你这不费话嘛。就是看不懂官方文档啊。
在修改完成后,重新进行构建
yarn build:web构建完成后
yarn start即可
获取用户 id 还是能用 fiora 命令的,只要在安装完依赖后执行
yarn link "fiora"原来是这样,谢谢解惑!
大佬,请问具体怎么实现?
具体还未进行测试,但是应该是在
yarn start之前执行yarn link “fiora”命令即可先进入你的 fiora 安装目录,安装依赖,然后生成 fiora 命令
如果遇到权限问题,就赋予命令权限